App Inventor 2: environment of development to make appS for android
In order to make an App it is possible to use 'App Inventor”, the online platform that the Institute of Technology of Massachusetts offers to people who want to make apps. App Inventor is available online at this link: http://ai2.appinventor.mit.edu/ through the browser (Chrome, Firefox or Safari).
MIT App Inventor is a software that allows to exclusively create apps for Android platform, it is used in 159 countries and it counts about two million consumers.
Mac OSX: Download the Mac installer. Follow the Mac OSX install instructions. Start the downloaded installer and accept the license.Accept the default install location, (i.e., do not click the Change button). Follow the Setup Emulator link Step 2: Launch aiStarter (Windows) Look for the aiStarter icon on the desktop and double click it. App Inventor Classic. App Inventor Classic. FOR APP INVENTOR 2 CLICK HERE. App Inventor Classic. App Inventor Classic. Installing App Inventor Setup on Mac OS X. App Inventor consists of several different parts that work together. These parts live in various places: on MIT's servers, on your computer, and on your phone. Here you can find the changelog of App Inventor 2 Tutorials since it was posted on our website on 2016-10-08 00:37:59. The latest version is 1.0 and it was updated on 2019-09-13 15:38:38. See below the changes in each version. App Inventor 2 Tutorials version 1.0. Release Date: 2014-11-02. Here you can find the changelog of App Inventor 2 Tutorials since it was posted on our website on 2016-10-08 00:37:59. The latest version is 1.0 and it was updated on 2019-09-13 15:38:38. See below the changes in each version. App Inventor 2 Tutorials version 1.0. Release Date: 2014-11-02.
This platform has a graphic interface that also allows the less experts to organize every aspect of their own app without a code.
At this link: http://appinventor.mit.edu/explore/ai2/setup.html it is possible to find instructions to use this platform which can be accessed with a Google Account.
App Inventor is composed by three parts:
Components Design that opens in the browser window. In this environment it is possible to select the components for your app and to specify their properties.
The Blocks Editor opens in another window that is separated from Components Designer and it is used to insert instructions.
An emulator which tests the behavior of the created app even if the official site recommends using the own Android smartphone or tablet to test the app.
To start
To create a project you must click “Start new project”, insert the project name (a word without spaces) and click “Ok”.
The Components Designer
The first window to open is “Components Designer”.
The components are all the elements or objects that can be used to create the App. Some components are very simple like a Label that shows the text on the desktop or like a Button. Other components are more elaborated: a Canvas can contain fixed images or animations; an Accellerometersensor, a motion sensor that works as a Wii controller and it detects when you move or shake the phone or components that make or send messages, play music and videos, get information from websites, etc.

The Designer is subdivided into different areas:
On the left there is a list of components that can be used in the project. Any component that has been dragged in the Viewer (Central part) then appears also on the right.
In the center there is the Viewer. Here you place components as you wish them to appear in the app and you can get a preview of the app. To see how your application will really look , you should download it on your phone or display it in the emulator of App Inventor. On the right of the Viewer there is the list of components used in the project. Any component dragged into the Viewer is displayed in this list. At the beginning, the project has only one component listed: Screen1, which represents the screen of the phone. Under the components list there is a sector which shows media (images and sounds) contained in the project.
On the right, there is a section that shows the components properties; when you click on a component in the Viewer, you can see its properties listed on the right. The properties are details of the component that may be changed. For example, when you click on a Label, you can visualize the properties of the color, text, font, etc. At the beginning, properties of the display (called screen1) are shown in this area. Such properties include a background color, a background image and a title. If you want to open the commands editor (Blocks Editor) from this window, click
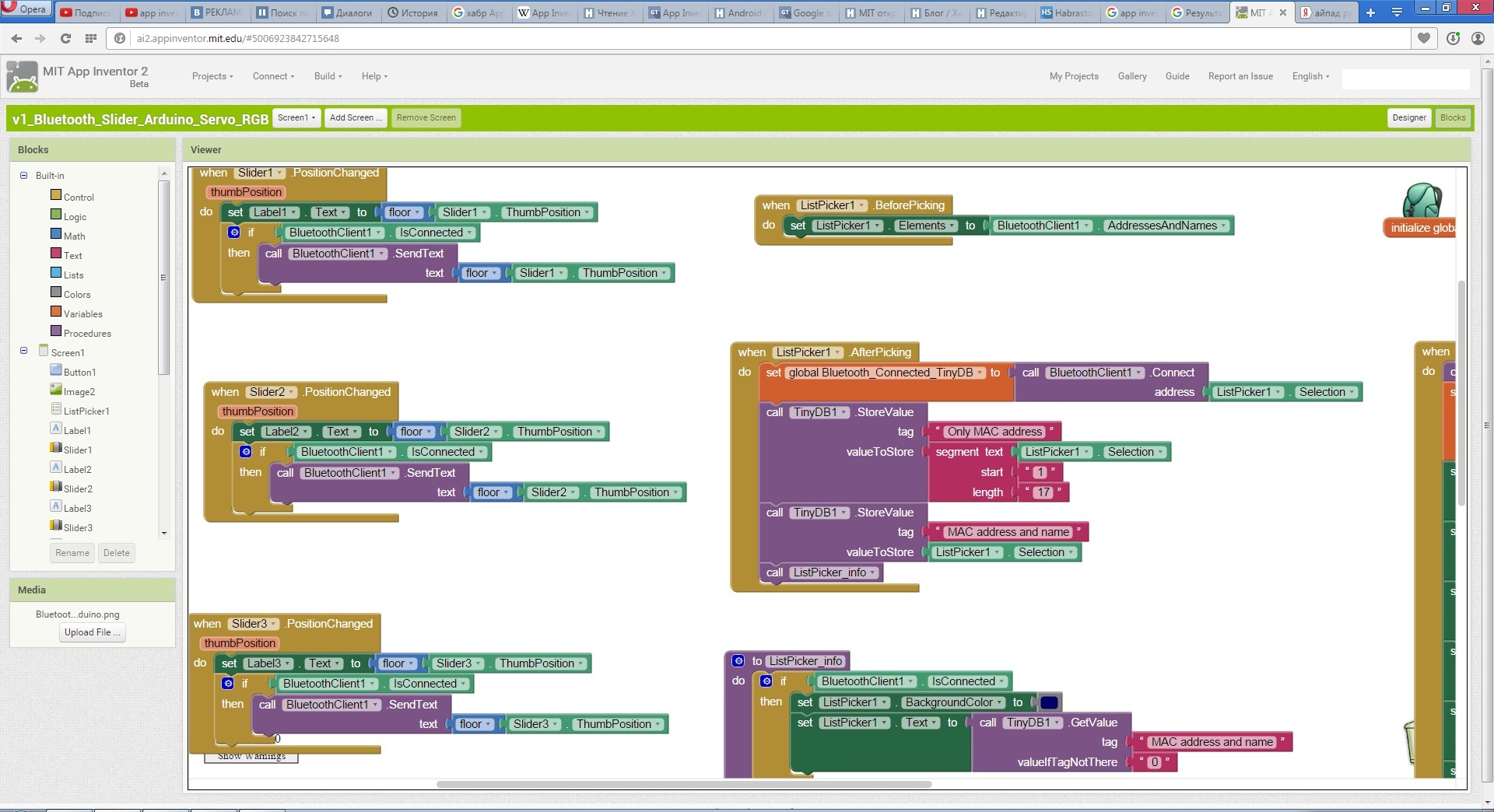
on “Blocks”.
According to the block that you choose (Control, Logic, Math, etc.), App Inventor shows you the blocks available to build events or assign properties and values in the central part.
By dragging the blocks to the center and opportunely assembling them, you can make the app you want.
The basket at the bottom right can be used to remove the blocks to be deleted.
How to test theapp
To test the app you should choose
“Al Companion” from Connect menu.
On the display, a QR code appears and it is read by “MIT AI2 Companion”, which is downloaded and installed from Play Store on own smartphone: it allows you to see the execution of the app.
If there isn’t a Wi-Fi, you can connect your smartphone with the cable to the USB port. If you haven’t got an Android smartphone, you can start the program “Ai Starter” (available to the address http://appinventor.mit.edu/explore/ai2/setup ) on your computer and then launch the emulator, in the “Connect” menu.
Conclusions
App Inventor 2 is a programming environment for App available online and free.
In this environment, you can make apps selecting components in the Designer and then you define the behavior of the components by assembling the blocks in the Block. You can compile applications that are built and download them on your computer and your phone. Once installed on the phone, the App becomes a real , functional App and it is independent from App Inventor.
How to create the app to play sounds
This app created by App Inventor2 allows to play sounds of the cat and of the Ferrari.
To begin:
Insert two buttons in the first screen and insert images of the Ferrari and of the cat in their Image property
You need to have the two sounds in WAV format to associate them to the two buttons.
Go to media and drag the two sounds buttons in the home screen.
In Source property of the sound button, insert the sounds with a click on Upload file.
Insert ‘accelerometerSensor1’ which allows to play the Ferrari sound by shaking the phone. You’ll find this key in the Sensor window.
Now continue with the planning. In the upper right, click on the Blocks button .
If you click on the images, these blocks play the sounds.
The button1.click block will play the sound1.Play. The button2.click block will reproduce the sound2.Play.
The “sound.vibrate millisecs” block controls the intensity of vibration and 500 is the value we place on vibration.
The “AccelerometerSensor1.Shaking” block is used to play the sound of the Ferrari when you shake the phone
We learn the numbers
This app, created for children from different European countries, is designed to translate the following numbers (1 to 5) into different languages (Italian, German, Finnish and Portuguese).
Displayed are both numbers and their transcription in English, our working language, our communication language, the vehicular language.
Pressing 'click' corresponding to the flag chosen, you can hear the right pronunciation of the number selected.
Now we'll see the commands, by which you can run the app.
These are the buttons used to play the numbers in Italian. So when (When) you click on the button 'click' (button1 etc ...) TextToSpeech1 reproduces the number in Italian language.
These are the buttons used to play the numbers in German. So when (When) you click on the button 'click' (button 6 etc ...) TextToSpeech2 reproduces the number.
These are the buttons which are used to reproduce the numbers in Finnish. So when (When) you click on the button 'click' (button 7 etc ...) TextToSpeech3 reproduces the number.
These are the buttons which are used to reproduce the numbers in Portuguese. So when (When) you click on the button 'click' (button 8 etc ...) TextToSpeech4 reproduces the number.
HOW TO CREATE A XYLOPHON
This app can replay the sounds of the different musical notes.
In the first screen we find eight buttons of command called buttons, whose sounds are connected by seven musical notes (the ‘do’ note/C is replayed twice). Now we will show you the passages to create this app.
To start:
Put in eight buttons (button) in the first screen then change the text by naming the notes.
Line up center buttons and color it.
Then you need to have the different sounds in format wav to put them into another directory.
After saving the sounds in the directory, go to media and click the button sound in Home.
In media, the button ‘Upload file’ allows to upload the sounds.
DO = C
RE = D
MI = E

FA= F
SOL = G
LA = A
SI = B
On the top right click on button Blocks.
Once you have clicked on the button corresponding to the note, for ex. Button1, you set Sound1 to 1.wav and so when you call it, the sound DO = C will be reproduced.
Then do the same for all different notes consecutively (until button8.click).
The button sound1.source, together with audio track, will look for the sounds to play when you click the note.
Finally the button sound.1.Play is needed to play a sound.
App blackboard

This app has some functions, like Paint.
It allows us to draw and color in the box with the different colors offered .
In addition you can choose from four different sizes the width of the pencil that you want to use .
Obviously, if you do not like the result of your artwork, you can completely delete it by clicking 'Clear all ' and do it all again, or delete only small sections of your design, using types of different sizes ( click : ' R1 ' small eraser , ' R2 ' large eraser ) .
On the other hand, if you like the design and want to keep it, give it a name and click 'Save ' , so the program will save it on your device.
' When ( pen 1,2,3,4 ) .Click ' allows us to choose the different size of pen to use
' When ( pink, red , green) .Click ' allows us to choose the color of the pen
' When ( clean ) .Click ' allows us to select the eraser

' When ( textbox) .Click ' allows us to insert a text box
' Initialize globs ( y , a) ' makes the y variables and at equal to 0
' When ( saves ) .Click ' allows to save the image created in the phone picture folder
' When ( slider1 ) .positionchanged ' allows to create dots of various sizes
PianoPiano_ForteForte
DESCRIPTION
PianoPiano_ForteForte is an app which tries for to emulate the best sound of the piano. When you open the app in your android phone the following screen will appear:
When you click the “Suona” button, another screen appears and you can listen to a sound which reproduces a scale of C Major. The App can open itself in vertical or in horizontal direction.
Now you can play the piano and have fun!
DEVELOPMENT
The app is formed by a Screen which contains two preceding screens.
The screen is divided into two Vertical Arrangements.
VerticalArrangement1 contains the Piano screen, with all buttons, which correspond to the keys of the piano.
VerticalArrangement2 contains the initial image of the piano, the starting button and other improvement elements of the graphic.
App Inventor 2 Download Mac Os X
Also, there is a Sound component which allows to use audio files and play them.
CODING
Button15 is the “Suona” button and it allows to go from one arrangement to another, through their formulations of visibility and it also looks for the “Intro.wav” file and plays it.
The buttons of the keys load sounds of various musical notes and play them.
2017 -> Leadership ohio
2017 -> Ascension Lutheran Church Counter’s Schedule January to December 2017
2017 -> Board of directors juanita Gibbons-Delaney, mha, rn president 390 Stone Castle Pass Atlanta, ga 30331
2017 -> Military History Anniversaries 16 thru 31 January Events in History over the next 15 day period that had U. S. military involvement or impacted in some way on U. S military operations or American interests
2017 -> The Or Shalom Cemetery Community Teaching on related issues of Integral
2017 -> Ford onthult samenwerking met Amazon Alexa en introduceert nieuwe navigatiemogelijkheden van Ford sync® 3 met Applink
2017 -> Start Learn and Increase gk. Question (1) Name the term used for talking on internet with the help of text messege?
2017 -> Press release from 24. 03. 2017 From a Charleston Car to a Mafia Sedan
2017 -> Tage Participants
2017 -> Citi Chicago Debate Championship Varsity and jv previews
Share with your friends:
appinventor.mit.eduMIT App Inventor
appinventor.mit.edu › explore › ai2Installing and Running the Emulator in AI2 - MIT App Inventor
ai2.appinventor.mit.eduMassachusetts Institute of Technology
www.appinventor.orgLearn to build Android apps | Appinventor
en.wikipedia.org › wiki › Google_App_InventorApp Inventor for Android - Wikipedia
ai2.appinventor.mit.edu › reference › componentsSensors - Massachusetts Institute of Technology
App Inventor 2 Download Mac Os
coldstreams.com › appinventor › 2014/08/26Using TinyDB in App Inventor | Learn 2 Code with MIT App Inventor
FAQ?
How do I use MIT App Inventor emulator?
Start the emulator and use App Inventor just as you would with a real phone: connect to the App Inventor site, start the Blocks Editor, and press Connect to Phone . Your application should appear in the emulator. Don't forget to “unlock” the virtual phone after it starts up.
How do I download MIT App Inventor on my laptop?
Installing the App Inventor Setup software package
1. Download the installer.
2. Locate the file AppInventor_Setup_Installer_v_1_2.exe (~92 MB) in your Downloads file or your Desktop. ...
3. Open the file.
App Inventor 2 Download Mac Free
4. Click through the steps of the installer.
Windows Installation - MIT App Inventorappinventor.mit.edu > explore > content > windows
Is MIT App Inventor an app?
App Inventor is a cloud-based tool, which means you can build apps for Android or iOS devices right in your web browser. This website offers all the support you'll need to learn how to build your own apps. Visit it at ai2.appinventor.mit.edu.
Can we download MIT App Inventor?
Installing the App Inventor Setup software package. This step is the same for all Android devices, and the same for Windows XP, Vista, Windows 7, 8.1, and 10. If you choose to use the USB cable to connect to a device, then you'll need to install Windows drivers for your Android phone.